Les notifications HTML5

Les notifications HTML5 ; qu’est-ce que c’est ?

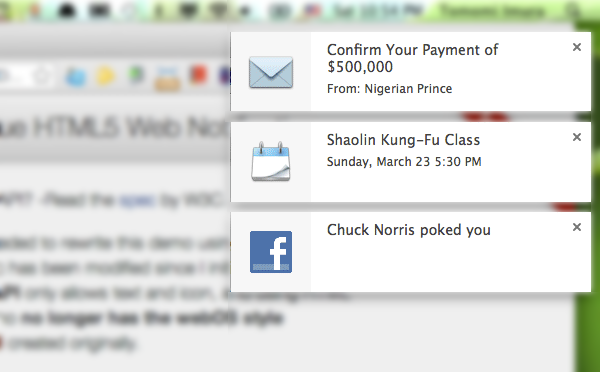
Concrètement, la notification HTML5 se présente sous la forme d’un petit bandeau de forme rectangulaire se plaçant sur le bureau, au-dessus des fenêtres ouvertes. Il contient essentiellement un titre et une description. En fonction des paramètres activés, ce bandeau disparaît très rapidement, automatiquement. Il peut être défini avec des critères par défaut ou sélectionnés manuellement. Les avantages sont nombreux :
- Une notification navigateur réagit instantanément au modèle de navigation existant
- Augmentation des fréquences de visite et de réactions, ouvertures de mails et de clics
- Optimisation des ventes incitatives auprès des utilisateurs
- Élaboration de campagnes ciblées sans nécessité de faire appel à un spécialiste du web
L’usage du HTML5 pour créer une notification navigateur
En parlant de notification web, on évoque surtout l’utilisation du html5. Il s’agit du système de codage qui permet, entre autres, de donner différentes informations sur la page consultée comme différents mots-clés, le titre, le copyright. Le html5 est très simple de fonctionnement, il s’apprend rapidement et permet de créer des pages web avec du contenu diversifié (texte, images, et vidéos). Le html5 est compatible avec la majorité des navigateurs présents sur le web. Cela garantit un affichage de notification html5 unifié peu importe que l’on utilise un navigateur, l’OS ou un support variable (tablette, pc, ou smartphone).
Quel est le procédé pour créer une notification HTML5 ?
Plusieurs étapes sont nécessaires pour qu’une notification html5 soit opérationnelle. Il faut premièrement insérer un code dans le script avec le langage html. Ce code devra être écrit de sorte à s’assurer que l’utilisateur final est doté d’un navigateur compatible. Ensuite, il faudra tester l’accord de l’utilisateur de recevoir cette notification. Soit en lui demandant (grâce à un code qui s’ouvrira en pop-up sur son navigateur) soit en vérifiant s’il a accepté au préalable. Il faut ensuite créer la notification elle-même, en prenant en compte les éléments suivants :
- Le Titre de la notification
- Le corps de la notification (body)
- L’image associée à la notification (con)
- Dans quelle direction il apparaîtra sûr l’écran (dir)
- Un tag qui regroupera les notifications, pour éviter qu’elles n’apparaissent toutes en même temps
Nous espérons que cela vous a été utile !
Voici une petite démo du fonctionnement
Il vous faudra d’abord « demander les permissions » puis « Afficher » la notification que vous souhaitez en remplissant les champs proposés.
