Les 10 gestes à intégrer dans votre app mobile

Malgré l’absence de souris, tablettes et smartphones permettent une grande richesse de mouvements afin d’interagir avec des services. Quels gestes utiliser pour quelles actions ? Comment s’appellent ces mouvements ? Passage en revue de la gestuelle des interfaces tactiles.
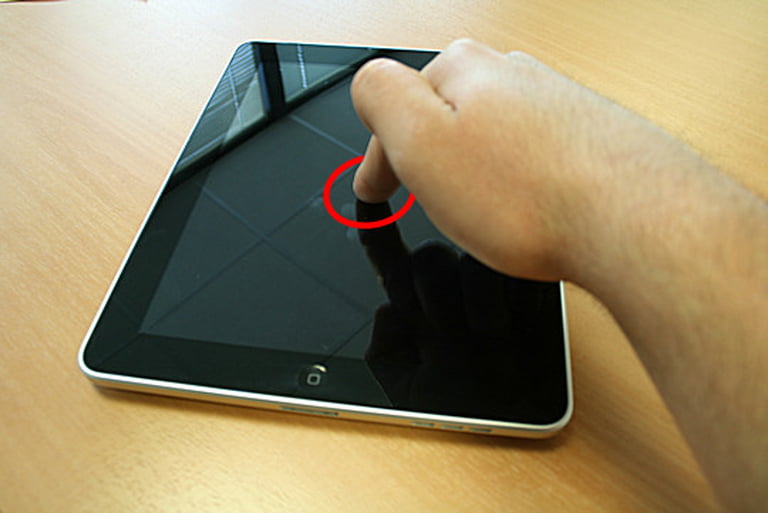
Le tap, geste de base

Le tap est un contact simple rapide de l’index sur l’écran. Il s’agit du geste de base des interfaces tactiles (tablettes, smartphones) et équivaut au clic simple avec une souris (clic gauche). Il permet généralement de sélectionner un élément à l’écran ou d’activer un contrôle (validation de formulaire, bouton radio, case à cocher, etc.).
Le double tap pour ouvrir et zoomer

Le double tap n’est pas nécessairement au tap ce que le double clic est au clic. Si ce mouvement peut servir à ouvrir un élément sélectionné sur certains environnements, il est souvent utilisé par les éditeurs de services pour effectuer un zoom sur une image. D’autres gestes permettent cette fonction de zoom.
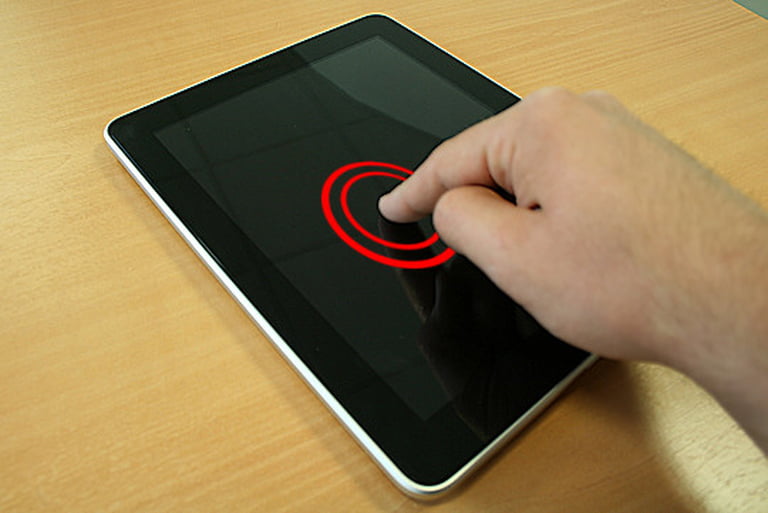
Le press, pour des actions contextuelles

Le press est un contact prolongé d’un doigt sur l’écran. Il peut notamment être utilisé pour afficher des informations contextuelles (menu, etc.) concernant un élément. Il permet également la sélection d’un élément affiché à l’écran en vue d’un déplacement de cet élément.
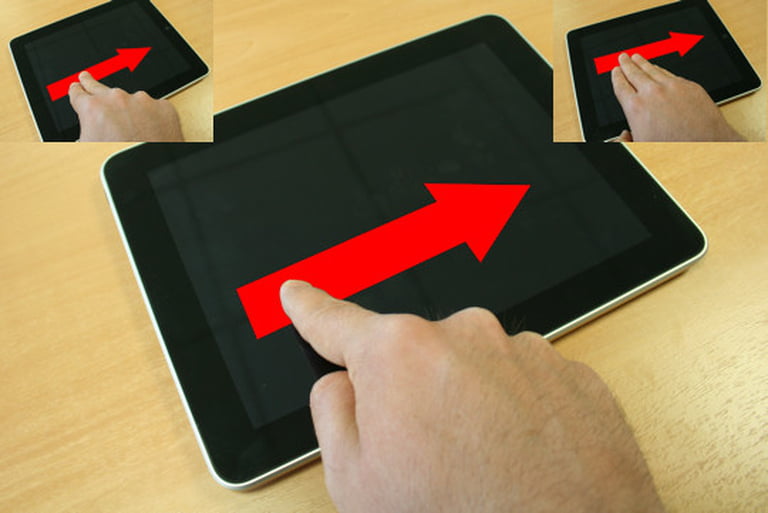
Le flick, pour un défilement rapide de l’écran

Le flick (« chiquenaude » en français) correspond à un balayage rapide du doigt sur l’écran. Ce geste permet de faire défiler le contenu d’un écran de manière accélérée. Sur les interfaces tactiles, cette action de scroll peut être utilisée aussi bien verticalement qu’horizontalement.
Le drag, pour un défilement lent et précis

Le drag (« glissement » en français) consiste à maintenir et à faire glisser un doigt sur l’écran. Comme le flick, ce geste est utilisé pour effectuer un défilement du contenu affiché à l’écran, mais de manière plus lente et plus précise, dans le cadre de la lecture d’un livre électronique par exemple. Il peut également être utilisé pour des actions de glisser-déplacer. Ce geste peut être effectué avec plusieurs doigts.
Le press and drag, pour un défilement alternatif

Le press and drag (« presser et déplacer ») consiste en un contact prolongé avec un doigt et un déplacement simultané (horizontal ou vertical) avec un autre doigt. Ce mouvement peut être effectué avec une seule main (le pouce sert à presser et l’index à déplacer) ou avec deux mains sur des tablettes (l’index de la main gauche sert à presse et celui de la main droite à déplacer). Il peut notamment permettre de faire défiler une sous-zone d’une zone déjà scrollable.
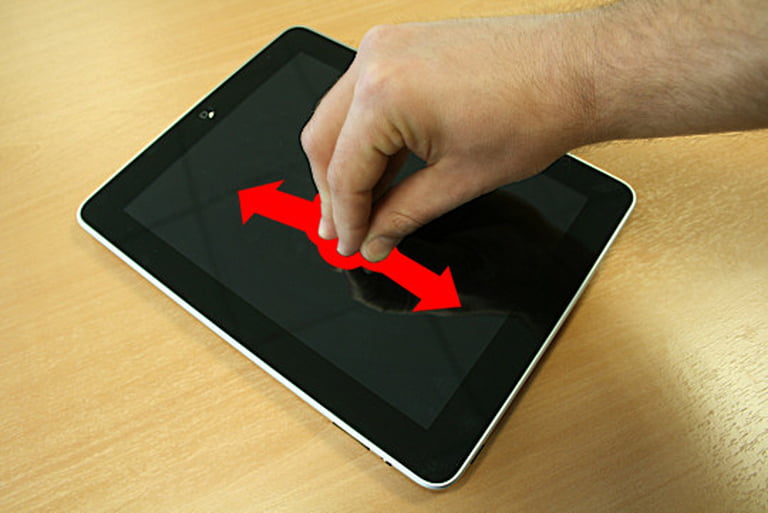
Le spread, pour zoomer sur un élément

Le spread (« écartement » en français) consiste à maintenir appuyés et à éloigner le pouce et l’index l’un de l’autre (sur une tablette, il peut s’agir des deux index). Ce geste est essentiellement utilisé pour effectuer un zoom sur un élément. Il s’agit d’un geste typique de l’environnement iOS et tous les utilisateurs d’interfaces tactiles n’ont pas l’habitude de l’utiliser, il est très intuitif. Je recommande cependant d’activer aussi le double tap sur les éléments étirables.
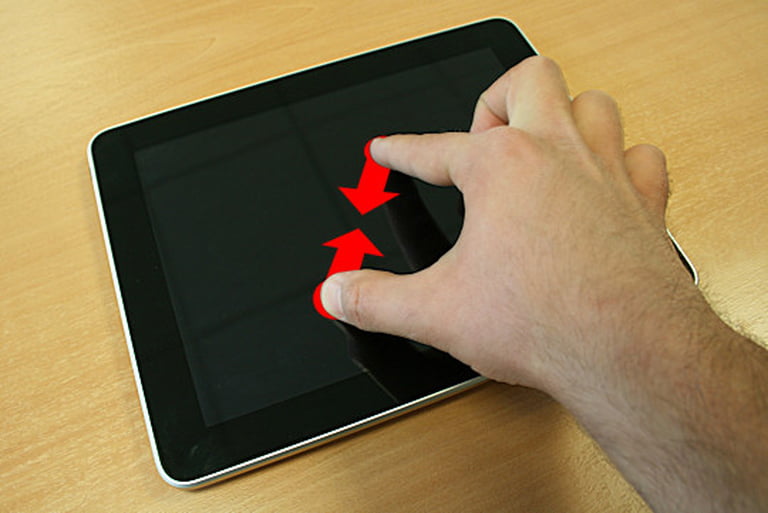
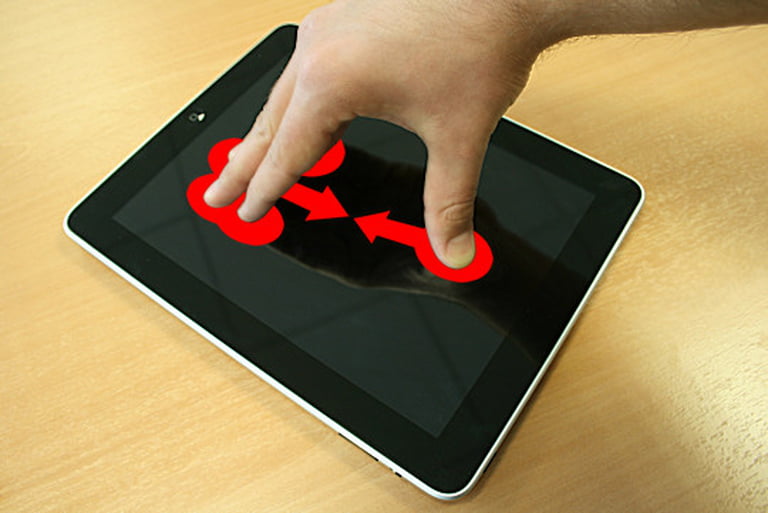
Le pinch : pincer pour dé-zoomer

Le pinch (« pincement » en français) correspond à un rapprochement du pouce et de l’index sur un élément de l’écran. Ce geste est essentiellement utilisé pour effectuer un zoom arrière sur un élément qui peut être agrandi ou rétréci. Il s’agit de l’inverse du spread.
Le splay, pour « lâcher » un objet

Encore peu utilisé, le splay ressemble au spray à la différence qu’il nécessite l’usage de l’ensemble des doigts d’une main. Ce geste, surtout destiné aux écrans les plus grands, peut être utilisé pour effectuer un zoom. Il peut également symboliser une action de « lâcher » d’un élément et donc être utilisé pour matérialiser une action de suppression d’un produit d’une liste, comme un panier d’achat par exemple.
Le squeeze, pour « attraper » un élément

Similaire au pinch avec l’ensemble des doigts de la main, le squeeze (« compression » en français) est l’inverse du splay. Ce mouvement peut également représenter le fait d’attraper un élément. Il peut potentiellement être utilisé pour ajouter des éléments dans une liste. Comme le splay, ce geste est encore peu utilisé.
